
가비아 혹은 웹호스팅 사이트에서 구매한 2차 도메인(하위 도메인)을 새로 개설한 블로그에 적용할 경우 추가 설정이 필요합니다. 이번 글에서는 그 추가 설정에 대하여 알아보겠습니다.
1. 그냥 개인 도메인 설정해 주면 안돼?
관리 페이지의 개인 도메인 설정을 통하여 적용해 주어도 아직 티스토리에서 전달해 준 xxx.tistory.com이라는 주소가 그대로 존재합니다. 그래서 구글이나 네이버, 다음등에서 검색한 사람이 적용한 도메인 주소가 아닌 tistory.com 주소로 검색되어 접속할 경우 이 주소는 애드센스 승인을 받지 않아 애드센스 광고가 나오지 않습니다.
또한 가끔 "연결이 비공개로 설정되어 있지 않습니다."라는 문구가 나오면서 접속이 안 되는 경우도 발생합니다. 이 경우에는 보안 접속 인증서가 아직 발급되지 않아 발생할 수도 있지만, 보안 접속 인증서가 발급 완료되었는데도 발생하는 경우가 있습니다.
위 2가지 경우를 해결하기 위해서 도메인 연결 후 추가 작업인 리다이렉션적용을 해주어야 합니다.
2. 리다이렉션이 머야?
리다이렉션이란 간단하게 A라는 곳으로 이동되는 것을 내가 원하는 B라는 곳으로 이동하게 하는 명령어라 생각하시면 됩니다.
3. 리다이렉션 적용하기
그럼 리다이렉션을 어떻게 적용하는지 알아보겠습니다.
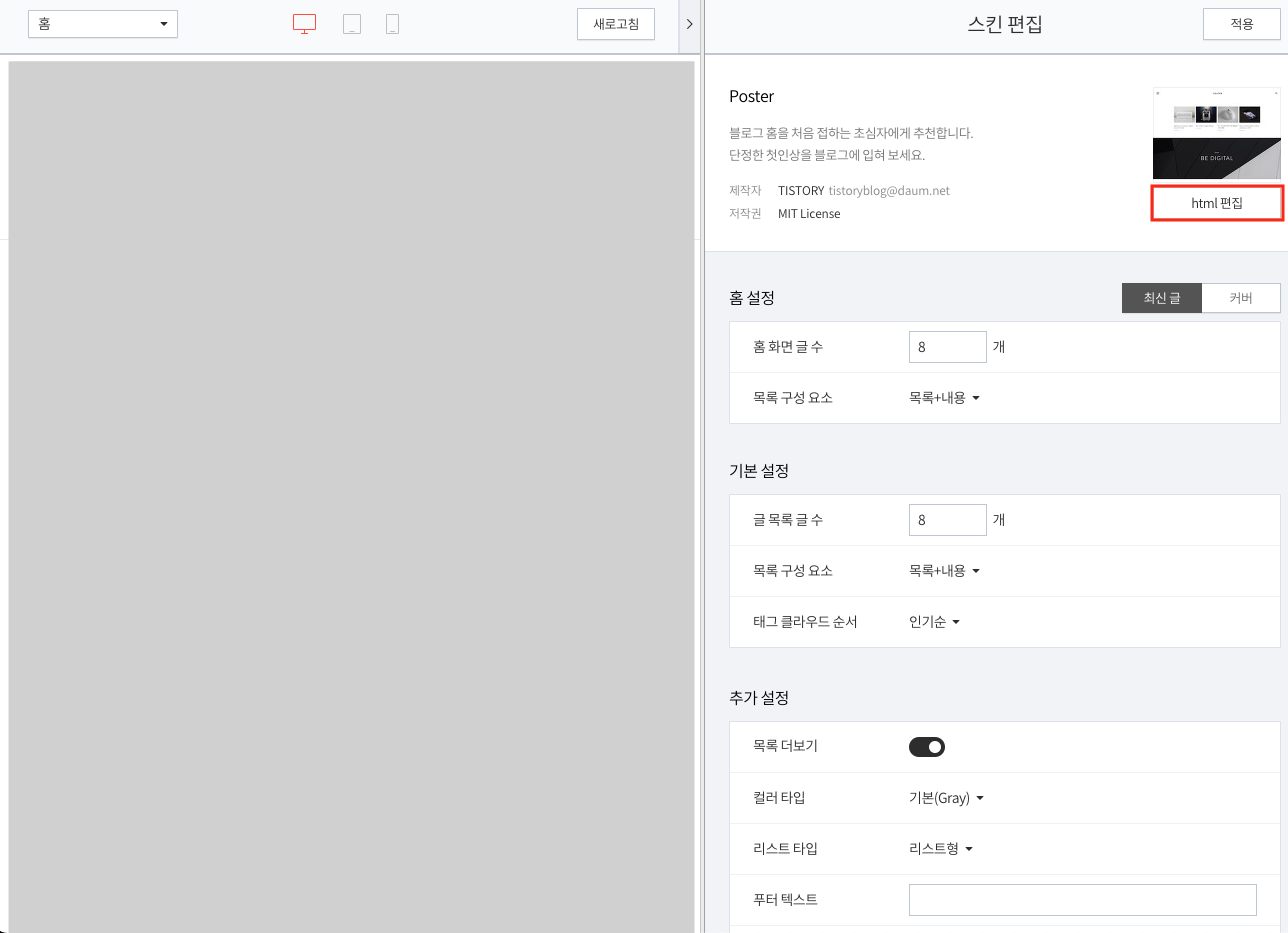
1. 티스토리 > 블로그 관리 페이지로 이동하여 스킨 편집을 클릭합니다.

2. 다음은 우측 상단의 HTML 편집을 클릭합니다.

3. 아래 코드를 html에 head사이에 적용합니다.
<!-- 리디렉션 코드 시작 -->
<script type="text/javascript">
var url1 = '기존도메인.tistory.com';
var url2 = '2차도메인.com';
var online = document.URL;
if(online.match(url1)) document.location.href = online.replace(url1, url2);
</script>
<!-- 리디렉션 코드 끝 -->
기존도메인과 2차 도메인 입력 시 앞에 있는 http나 https는 있어도 되고 없어도 됩니다.
4. 적용버튼을 눌러 줍니다.
4. 확인
모든 설정이 완료되었다면 xxx.tistory.com을 입력창에 입력해서 접속하면 2차 도메인에 입력했던 주소로 변경되어 접속된 것이 확인되면 정상처리된 것입니다.
'블로그공부 > 티스토리' 카테고리의 다른 글
| 하위 도메인 추가 및 애드샌스 연결 (0) | 2023.11.28 |
|---|---|
| 티스토리 도메인 연동 - 가비아 웹호스팅 사용 (0) | 2023.11.27 |
| 티스토리 썸네일 작성방법 (0) | 2023.11.27 |


